안녕하세요~~ 꽁냥이에요!!
저번 포스팅에서는 A/B 테스트가 무엇인지 살펴보았는데요.
이번에는 실제 A/B 테스트 적용사례를 알아보려고 합니다.
A/B 테스트를 적용하기 위한 실제 데이터를 찾기가 어려워서 꽁냥이가 직접 분석을 하면서 보여드리고 싶었는데 그럴 수 없었어요. 그래도 계속 자료를 조사하다가 A/B 테스트를 적용한 논문이 있어서 이를 소개하고자 합니다.
Improving Library User Experience with A/B Testing: Principles and Process
Scott W.H Young(2014)
이번 포스팅 구성은 다음과 같습니다.
1. 논문 소개

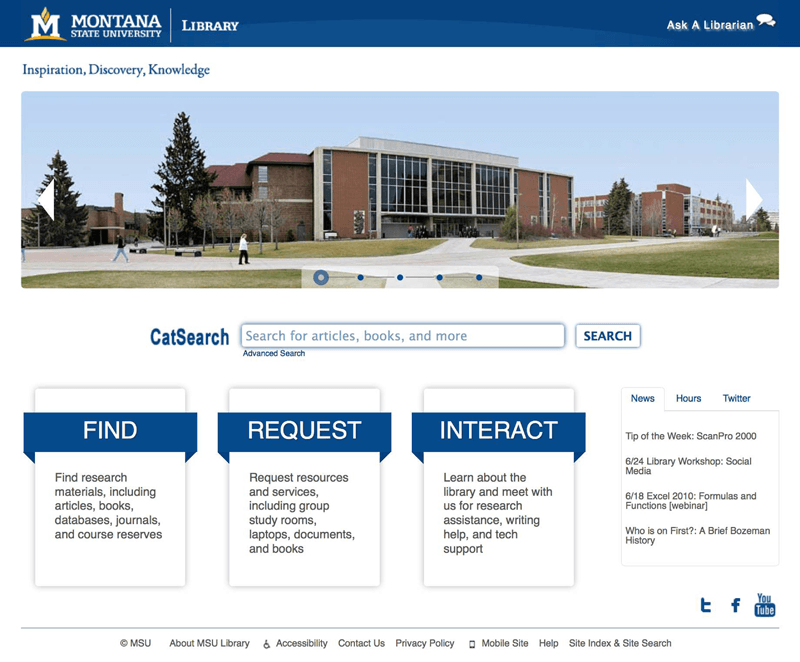
이 논문은 Montana 주립 대학에서 도서관 이용 홈페이지 디자인에 A/B테스트를 적용한 사례를 보여주고 있는데요. UX 분석가는 어떤 디자인이 사용자의 편의성을 높일 수 있는지에 대하여 실험을 했습니다. 사용자 설문조사와 인터뷰를 통해 최종 후보 디자인을 설정하고요.
다음으로 디자인 후보군을 적절하게 사용자에게 노출해서 사용자의 편의성을 제공하는 디자인이 무엇인지 A/B테스트를 통해 알아보고 그에 대한 결과와 시사점을 알려주는 논문입니다.
이 논문에서는 A/B 테스트를 다음과 같이 6단계로 진행합니다.
1. 연구 질문 정의 - Define a research question
2. 사용자 설문조사를 통한 연구 질문 수정 - Refine the question with user interviews
3. 가설 설정/사용 툴/메트릭 정의
- Formulate a hypothesis, identity appropriate tools and define test metric
4. 실험 설계 - Set up and run experiment
5. 데이터 수집 및 분석 - Collect data and analyze results
6. 결과 공유 및 의사 결정 - Share results and make decision
위 6단계를 가설설정 -> 메트릭 정의 -> 실험 설계 -> 결과 도출 4단계로 자세하게 알아보겠습니다.
2. 가설 설정
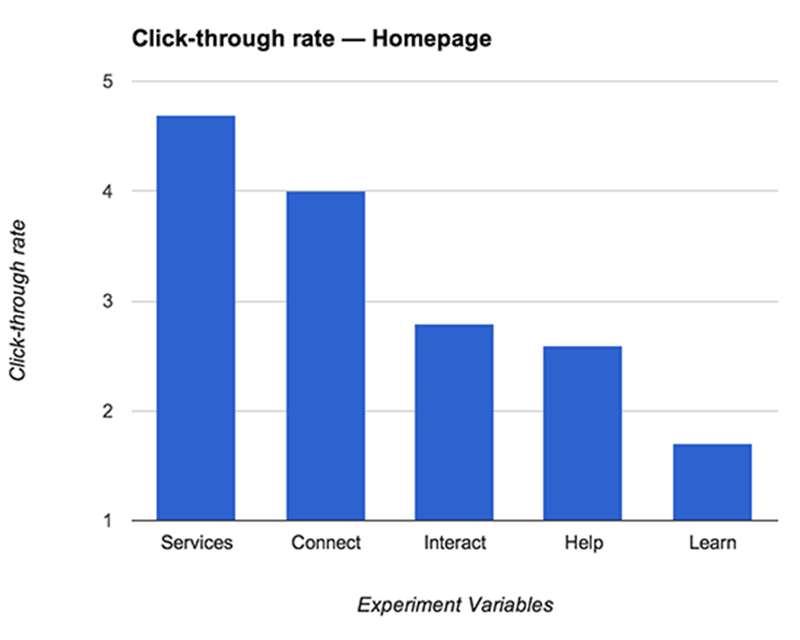
UX 분석가는 도서관 홈페이지의 클릭률 데이터를 조사한 결과 'Interact' 버튼의 클릭률이 매우 낮음을 확인합니다. 아래 그림은 홈페이지의 클릭률을 시각화 한 것입니다.

따라서 UX 분석가는 "왜 Interact 버튼의 클릭률이 낮을까?" 하는 질문을 던지게 됩니다. 조사 당시에 Interact 버튼을 누르면 다음과 같은 정보가 있었다고 합니다(꽁냥이의 영어 수준이 높지 않아서 해석이 틀려도 양해 부탁드려요).
자료 이용 서비스(Reference Services),
안내 서비스(Instruction Services),
담당자 연결 서비스(Subject Liaisons),
글쓰기 센터(Writing Center), 도서관 소개(About),
직원 연락처(Staff Directory),
고객센터(Library FAQ),
도서관 기부(Give to the Library),
층별 안내(Floor Map)
이에 UX 분석가는 1)Interact 단어 자체가 무엇을 뜻하는지 애매하고, 2)Interaction이라는 단어와 버튼이 제공하는 정보와의 연관성이 낮아 사용자에게 혼란을 가중시키게 되고 이에 클릭률이 낮아진 것이라고 추측하게 됩니다.
여기서 1차적인 가설을 다음과 같이 세울 수 있습니다.
Interaction이라는 단어를 다른 것으로 바꾼다면 홈페이지의 활용도가 높아질 것이다.
그렇다면 어떤 단어로 바꿔야 할까요?
UX 분석가는 버튼에 대한 단어 후보로 다음의 4가지를 선정하였습니다(구체적인 이유는 논문에 나와있지 않았어요).
Connect, Learn, Help, Services
위 4개의 단어로 실제 테스트를 해보기전에 위 4개의 결과가 차이가 유의미하게 나는지 아닌지에 대하여 알아볼 필요가 있습니다. 왜냐하면 위 4개의 단어 모두가 예전과 같이 모두 클릭률이 낮다면 이는 시간적으로나 비용적으로 손실이 되기 때문입니다. 따라서 이를 알아보기 위해 UX 분석가는 사용자, 즉 학생들에게 즉석 인터뷰를 수행했습니다. 인터뷰는 학생 3명에 대하여 진행되었습니다.
인터뷰의 경우 다음과 같은 질문이 포함되어 있다고 합니다.
1. 'Interact' 버튼을 클릭한 적이 있는가?
2. 'Interact' 버튼을 클릭하면 그 안에는 어떤 정보가 있을 것 같은가?
3. 'Interact' 버튼을 누르고 나서 당신이 찾은 정보가 'Interact'라는 단어와 연관성이 있었다고 생각하는가?
4. 'Interact', 'Connect', 'Learn', 'Help', 'Service' 5개의 단어 중에서
버튼에 가장 어울리는 단어는 무엇이라고 생각하는가?
다음은 이 질문에 대한 학생의 대답을 발췌한 것입니다. 논문에서는 각각의 대답이 어떤 질문에 대한 답인지를 정확하게 언급하고 있지 않아서 꽁냥이가 추측했습니다. 또한 꽁냥이의 허접한 의역도 들어갔어요.
(학생 1)
- 'Interact' 안에 'About'이 뭘 뜻하는 건지 모르겠어요.
-> 질문 2에 대한 대답으로 추측
- 'Learn'이라는 단어는 어울리지 않을 것 같아요.
-> 질문 4에 대한 대답으로 추측
- 'Connect'라는 단어는 'Interact'와 굉장히 비슷한 데 둘 다 애매모호합니다.
-> 질문 4에 대한 대답으로 추측
- 'Service'가 더 정확합니다. 'Help'는 'Service'보다 더 어울리네요.
-> 질문 4에 대한 대답으로 추측
- 층별 안내(Floor map)는 여기에 있는 게 좀 이상합니다.
-> 질문 3에 대한 대답으로 추측
학생1의 버튼 단어에 대한 선호도를 높은 순서대로 나열하면 다음과 같습니다.
Help, Services, Interact, Connect, Learn
(학생 2)
- 나는 원어민이 아니라 영어를 잘못해요. 그래서 이 버튼에 가장 잘 어울리는 단어만 골라 보겠습니다.
'Help'가 가장 좋고 다음으로 'Service'도 좋다.
(학생 3)
- 나는 'Interact' 버튼에 대한 필요성을 느껴본 적이 없다. 내가 무엇이랑 상호작용을 할 수 있나요? 도서관?
-> 질문 1에 대한 대답으로 추측
- 특정 장소가 어디에 있는지 궁금해했던 적은 있었지만 Interact 버튼을 눌러야 층별 안내 정보가 나오는지 전혀 몰랐다.
-> 질문 2에 대한 대답으로 추측
- 'Help'가 잘 어울린다. 왜냐하면 내가 도서관에서 어떤 도움이 필요하다면 'Help'라는 버튼을 누르게 될 것이다.
-> 질문 4에 대한 대답으로 추측
- 'Sevice'라는 단어도 효과적이다.
-> 질문 4에 대한 대답으로 추측
- 'Learn'은 전혀 어울리지 않는다. 내가 뭘 배울 수 있는 것이라고 혼란을 야기시킬 수 있기 때문이다.
-> 질문 4에 대한 대답으로 추측
- 'Connect'가 'Interact'보다는 나은데 둘 다 좋지 않다.
-> 질문 4에 대한 대답으로 추측
학생3의 버튼 단어에 대한 선호도를 높은 순서대로 나열하면 다음과 같습니다.
Help, Services, Connect, Interact, Learn
인터뷰 결과 학생의 선호도가 비슷하게 나왔으므로 Help, Services, Connect, Interact, Learn으로 테스트를 할 경우 의미 있는 결과가 발생할 수 있을 것으로 예상됩니다. 또한 Help와 Service로 바꾸면 클릭률이 더 높아질 것 같다고 예상할 수 있습니다.
그리하여 Help, Services, Connect, Learn(Interact은 대조군) 이 4가지 단어를 이용하여 실험하는 것으로 결정하였습니다.
그리고 UX 분석가가 최종적으로 수립한 가설은 다음과 같습니다.
'Help' 또는 'Service'로 바꾼 경우 'Connect', 'Learn', 'Interact'인 경우보다
홈페이지의 활용도가 높을 것이다.
3. 메트릭 정의
최종적으로 수립한 가설을 검정하기 위해 홈페이지의 활용도를 수치적으로 측정할 수 있는 메트릭이 필요합니다. 이 논문에서는 3가지의 메트릭을 사용합니다.
1. 클릭률(Click-Through Rate)
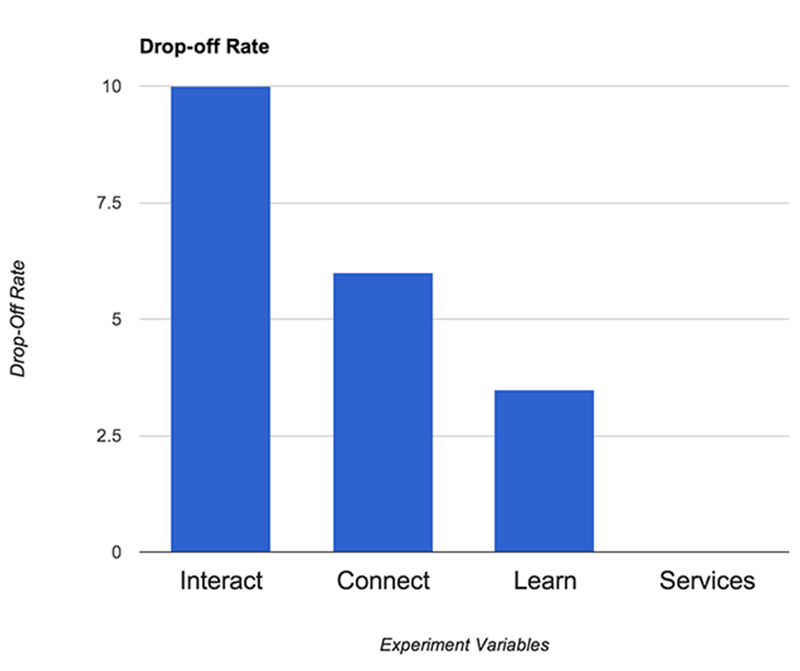
2. 이탈률(Drop-Off Rate)
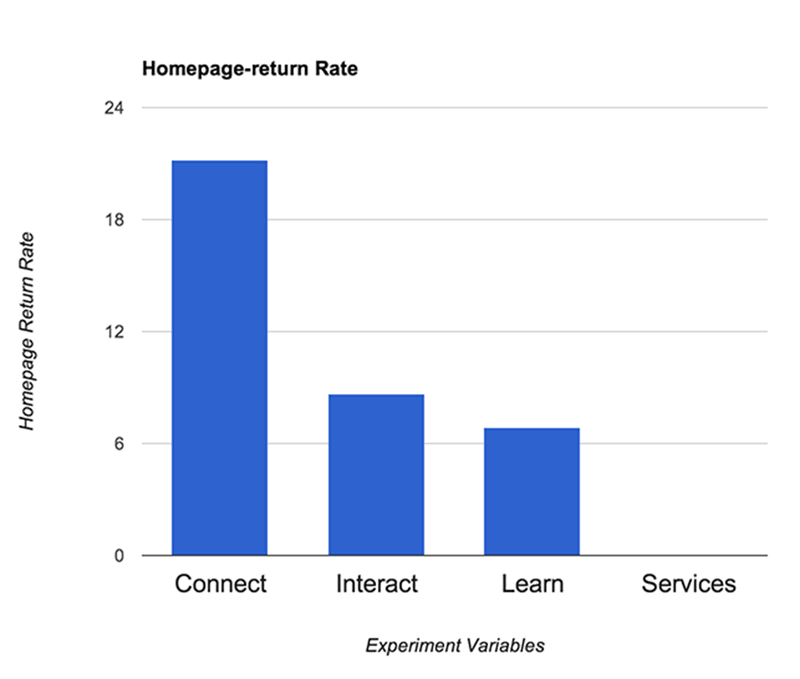
3. 홈페이지 귀환율(Hompage-Return Rate)
클릭률은 각 단어로 만든 버튼에 대하여 선호도를 측정해보기 위한 메트릭입니다. 클릭률이 높을수록 사용자에게 더 높은 선호도를 가지고 있다는 증거이며 이는 좋은 디자인이라고 할 수 있습니다.
이탈률은 버튼을 누르고 그 페이지를 떠난 사람들의 비율을 알려주는 메트릭으로 이를 통해 사용자가 기대하는 정보가 있는지를 수치적으로 판단할 수 있게 해주는 메트릭이라 할 수 있습니다. 이탈률이 낮을수록 좋은 디자인이라고 할 수 있습니다.
홈페이지 귀환율은 홈페이지에서 각 단어로 만든 버튼을 누르고 다시 홈페이지로 되돌아오는 사용자의 비율을 측정하는 메트릭이라고 합니다. 이를 통해 사용자가 이 버튼을 통해서 원하는 정보를 제대로 얻었는지 수치적으로 판단할 수 있게 됩니다. 홈페이지 귀환율이 낮을 수록 좋은 디자인이라고 할 수 있습니다.
논문에 따르면 위 3개의 메트릭은 구글 애널리틱스(Google Analytics)를 통해 계산할 수 있다고 하네요.
4. 실험 설계
A/B 테스트를 진행함에 있어 실험군 디자인과 대조군 디자인 사이에 차이가 크다면 기존의 사용자는 홈페이지를 적응하는 데 시간을 쓰게되고 이에 따라 사용자를 불편하게 만드는 결과를 가져올 수 있습니다. 이렇게 된다면 제대로 된 A/B 테스트를 수행할 수 없게 되지요.
예를 들면 기존 버튼을 눌렀을 때 나오는 내용이 없어지고 새로운 내용으로 채워지거나 다른 카테고리로 이동했다면 기존 사용자들은 새로운 홈페이지에 적응하는데 시간이 걸리게 되고 사용자들에게 불편함과 혼란을 가중시킬 수 있습니다. 따라서 실험군 디자인과 대조군 디자인 사이에 차이는 많이 나지 않도록 해야 많은 사용자들이 A/B 테스트에 참여하게 되고요. 이에 따라 실험군과 대조군의 차이를 좀 더 명확하게 볼 수 있을 것입니다.
이 논문에서 실험군과 대조군의 차이가 적다고 할 수 있습니다. 왜냐하면 카테고리 버튼의 타이틀만 바뀌기 때문이지요. 따라서 실험 설계를 변경하지 않고 그대로 A/B 테스트를 수행합니다.
이 논문에서는 A/B 테스트를 2013년 5월 29일부터 6월 18일까지 3주간 진행하였고요. 개별 사용자들이 실험군(Help, Services, Connect, Learn 타이틀을 사용한 카테고리 버튼)과 대조군(Interact)에 거의 동일하게 노출되도록 설계를 해주었다고 합니다. 구체적인 방법은 나오지 않고 구글 애널리틱스에서 제공하는 실험 설계 방법을 이용했다고 하네요.
아래 그림은 논문에 있는 대조군(Interact)과 실험군(Help, Services, Connect, Learn)을 적용한 홈페이지의 일부분입니다.





5. 결과 도출
위의 실험 설계를 바탕으로 3주간 A/B테스트를 진행하고 수집된 데이터를 바탕으로 앞에서 정의한 3개의 메트릭을 계산합니다.
아래 그림은 실험군과 대조군의 3가지 메트릭 값을 그래프(바 차트)로 나타낸 것입니다.



위의 그래프를 보시면 이탈률과 홈페이지 귀환율에서 'Help' 카테고리가 없다는 것을 알 수 있는데요. 논문에 따르면 구글 애널리틱스 내부의 문제로 'Help'에 대한 메트릭 계산이 완전하지 못해서 생략했다고 하네요.
위의 결과를 보면 클릭률은 'Service'라는 타이틀을 가진 카테고리 버튼이 제일 높았다는 것을 알 수 있습니다. 이는 'Service'가 나타내는 뜻이 명확하여 사용자들로 하여금 "내가 이 버튼을 누르면 내가 원하는 정보를 찾을 수 있겠구나"하는 확신을 주었다고 할 수 있습니다.
이탈률과 홈페이지 귀환율의 경우 'Service'라는 타이틀을 가진 카테고리 버튼이 제일 낮았는데요. 이탈률과 홈페이지 귀환율이 모두 0%였다고 합니다(논문 저자도 깜짝 놀랐는지 결과가 엄청 잘 나왔다고 언급하고 있어요).
즉, 3가지 메트릭의 경우 모두 버튼의 타이틀이 'Service'인 경우에서 가장 좋은 결과가 나왔습니다. 따라서 앞에서 설정했던 "'Help' 또는 'Service'로 바꾼 경우 'Connect', 'Learn', 'Interact'인 경우보다 홈페이지의 활용도가 높을 것이다."이라는 가설이 3개의 메트릭을 분석해본 결과 사실이라고 할 수 있습니다.
UX 분석가는 이러한 결과를 도서관 웹 페이지 운영 위원회에게 제출했고 위원회에서는 이러한 결과를 수용하여 버튼의 타이틀을 'Service'로 바꾸게 되었다고 합니다.
6. 느낀 점
이 논문이 구글 애널리틱스의 기능을 많이 사용했다고 하는데 마치 광고를 해주는 것 같은 느낌도 들었어요. 그래도 구글 애널리틱스의 사용법을 알면 원하는 데이터 분석을 좀 더 쉽게 할 수 있겠다는 생각이 들어서 이번에 사용법 좀 공부해보려고 합니다.
그리고 도서관 웹 페이지 운영 위원회에서는 원래 'Learn'이라는 타이틀이 가장 선호했다고 합니다. 하지만 A/B 테스트 결과 'Learn'이라는 타이틀의 메트릭이 가장 안 좋게 나왔었지요. 만약 A/B 테스트라는 데이터 분석과정이 없었다면 'Service'라는 더 좋은 단어를 놓쳤을 테고 이에 따라 도서관 웹페이지의 활용도는 더 떨어졌을 것입니다. 이는 데이터 분석의 중요성을 보여주는 것이라고 할 수 있지요.
꽁냥이의 경우 UX 분석가도 훌륭하지만 도서관 웹페이지 운영회가 자신들의 생각이 데이터 분석 결과와 달랐지만 데이터 분석 결과를 수용하는 모습도 굉장히 훌륭하다고 생각했어요.
의사결정자가 자신의 경험에서 나오는 또는 직관적인 생각이 데이터의 분석 결과가 다르더라도 데이터 분석 결과를 과감하고 냉정하게 수용할 수 있다면 더 좋은 결과로 이어질 수 있다고 생각합니다.
이번 포스팅에서는 A/B 테스트 사례를 알아보았는데요. "실제 데이터가 있었다면 꽁냥이가 직접 분석하는 과정을 보여드릴 수 있었을 텐데" 하는 아쉬움도 있어요 ㅠ.ㅠ
지금까지 꽁냥이의 글 읽어 주셔서 감사합니다. 다음에도 좋은 주제로 찾아뵐게요. 기대해주세요~
'데이터 분석 > 데이터 분석' 카테고리의 다른 글
| [회귀 분석] 2. 잔차도(Residual plot)와 QQ plot 그리기 (0) | 2020.09.18 |
|---|---|
| [회귀 분석] 1. Python을 이용하여 단순 선형 회귀 모형 적합해보기! (0) | 2020.09.14 |
| [A/B 테스트] 1. A/B 테스트란 무엇일까요? (0) | 2020.07.24 |
| [RFM 고객 분석] 3. Python을 이용한 RFM 분석 - RFM 가중치 계산 (419) | 2020.06.28 |
| [RFM 고객 분석] 2. Python을 이용한 RFM 분석 - RFM 점수 계산 (1490) | 2020.06.20 |





댓글