안녕하세요~ 오늘도 꽁냥이 인사드립니다.
시각화에는 그래프 요소(선 그림, 바 차트, 파이 차트 등)도 중요하지만 부가적인 요소도 잘 꾸며주면 좀 더 세련된 시각화 결과를 얻을 수 있습니다.
이번 포스팅에서는 Plotly에서 그래프 부가 요소 꾸미기(배경색, 범례, 축, 타이틀)는 방법에 대해서 알아보겠습니다. 꽁냥이가 지난 포스팅에서 소개한 선 그래프(Line Chart, 라인 차트)를 그리는 방법을 소개한 내용이 있는데 이를 먼저 보고 오시는 것을 추천드립니다.
Plotly의 원리와 선 그래프(Line Chart, 라인 차트) 하나 또는 여러개 그리기
Plotly의 원리와 선 그래프(Line Chart, 라인 차트) 하나 또는 여러개 그리기
반가워요~ 꽁냥이에요~ Plotly에서 동적인 그래프를 구현할 수 있다는 것을 알고 요즘 Plotly를 공부하고 있는데요. 이게 은근히 많이 써먹을 수 있을 것 같더라고요. 그래서 Plotly를 공부한 내용을
zephyrus1111.tistory.com
Plotly 선 그래프(Line Chart, 라인 차트) 꾸미기 - 선 색깔, 선 스타일, 선 굵기, 텍스트(annotation)
Plotly 선 그래프(Line Chart, 라인 차트) 꾸미기 - 선 색깔, 선 스타일, 선 굵기, 텍스트(annotation)
안녕하세요~ 꽁냥이에요. 꽁냥이는 요즘 Plotly를 공부한 내용을 포스팅하고 있어요. 지난 포스팅에서는 Plotly를 이용하여 선 그래프(Line Chart, 라인 차트)를 그리는 방법에 대해서 알아보았는데요.
zephyrus1111.tistory.com
Plotly 그래프 부가 요소 꾸미기(배경색, 범례, 축, 타이틀)
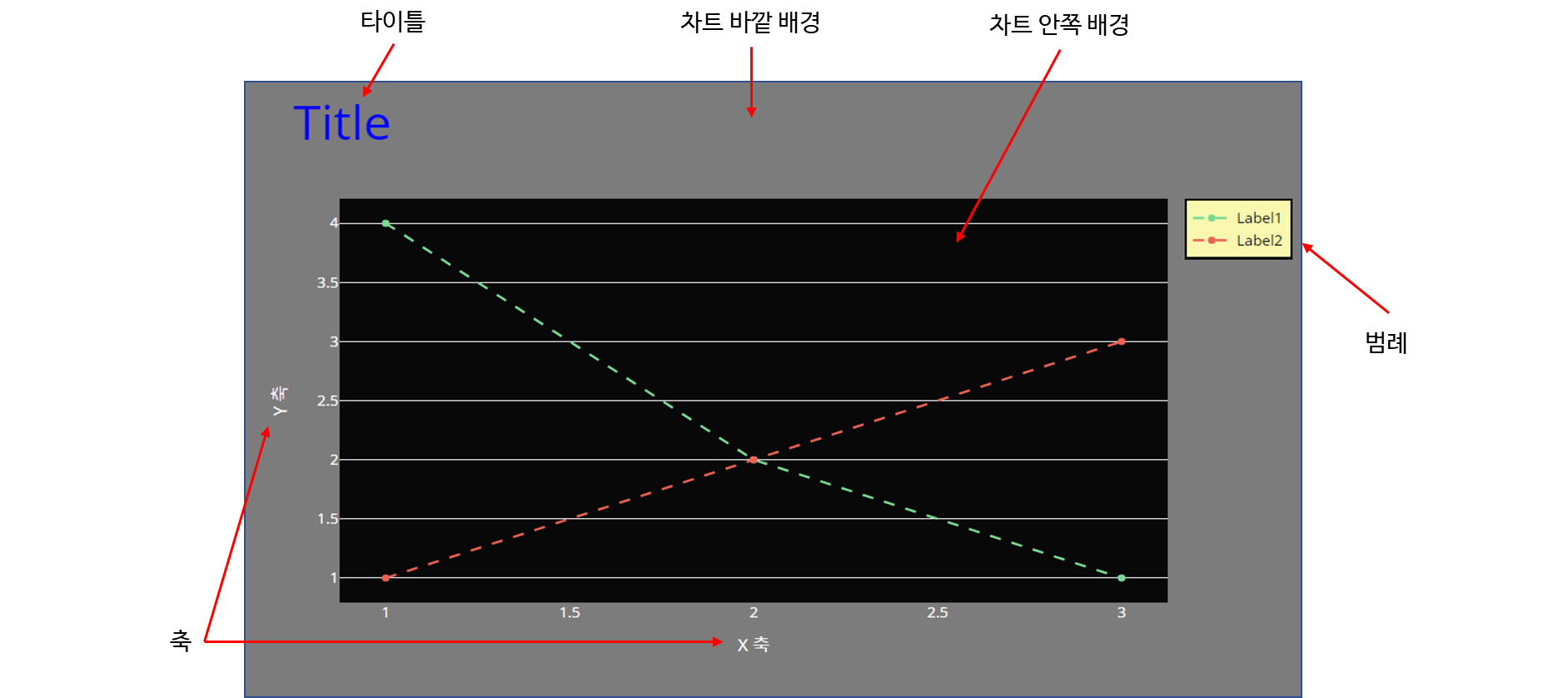
Plotly에서는 아래 그림과 같이 배경, 타이틀(Title), 범례(Legend), 축(Axis)과 같은 부가 요소가 있습니다. 그리고 배경색에는 차트 바깥 배경과 차트 안쪽 배경이 있습니다. 이외에도 더 있을 수 있지만 여기서는 4개의 요소를 다룹니다.

아래 코드는 2개의 선을 그리고 그래프의 부가 요소를 꾸민 것입니다. Plotly에서는 graph_objects의 Layout 클래스를 이용하여 부가 요소(배경색, 범례, 축, 타이틀) 스타일을 지정하고 update_layout을 이용하여 적용시킬 수 있습니다.
코드 설명은 주석으로 대체하겠습니다.
import plotly.express as px
import plotly.graph_objects as go
# 선 두개 그리기
x = [1,2,3]
ys = [[4, 2, 1], [1, 2, 3]]
line_colors = ['#79db93', '#ed6253']
names = ['Label1', 'Label2']
mode = 'lines+markers'
line = {'width':2, 'dash':'dash'}
fig = go.Figure() # Figure 추가
for i in range(len(ys)):
line['color'] = line_colors[i]
marker = {'color':line_colors[i]}
fig.add_trace(go.Scatter(x=x, y=ys[i], mode=mode,
line=line, # 선 꾸미기
marker=marker, # 마커 추가
name=names[i], # 범례
showlegend=True, # 범례 표시
))
## 레이아웃 업데이트
fig.update_layout(go.Layout(title={'text':'Title',
'font':{'color':'blue', 'size':40}}, # 타이틀
xaxis={'title': {'text': 'X 축'}, # x축 라벨 추가, 그리드 숨김
'gridwidth':1, 'showgrid':False},
yaxis={'title': {'text': 'Y 축'}, # y축 라벨 추가
'gridwidth':1}, # grid line style은 바꿀수 없다.
legend ={'borderwidth':2, # 범례 테두리 두께
'bordercolor':'black', # 범례 테두리 색
'bgcolor':'#faf7af', # 범례 배경색
'font':{'color':'black'} # 범례 글자 색
},
paper_bgcolor='#7d7c7c', # 차트 바깥쪽 배경색
plot_bgcolor='#080808', # 차트 안쪽 배경색
font = {'color':'white'} # 전체 글자(폰트) 색상
))
fig.show()
지금까지 꽁냥이의 글 읽어주셔서 감사합니다.

'데이터 분석 > 시각화' 카테고리의 다른 글
| Plotly를 이용한 막대 그래프(Bar Chart, 바 차트) 꾸미기 - 색상, 테두리, 크기, 패턴 (405) | 2022.04.09 |
|---|---|
| Plotly를 이용한 막대 그래프(Bar Chart, 바 차트), 그룹 막대 그래프(Grouped Bar Chart, 그룹 바 차트) 그리고 스택 막대 그래프(Stacked Bar Chart, 스택 바 차트) 그리기 (411) | 2022.04.08 |
| Plotly 선 그래프(Line Chart, 라인 차트) 꾸미기 - 선 색깔, 선 스타일, 선 굵기, 텍스트(annotation) (401) | 2022.04.08 |
| Plotly의 원리와 선 그래프(Line Chart, 라인 차트) 하나 또는 여러개 그리기 (400) | 2022.04.08 |
| Plotly 그림을 블로그에 삽입(Embedding)시키기. (396) | 2022.04.03 |





댓글