반가워요~ 꽁냥이에요~
Plotly에서 동적인 그래프를 구현할 수 있다는 것을 알고 요즘 Plotly를 공부하고 있는데요. 이게 은근히 많이 써먹을 수 있을 것 같더라고요. 그래서 Plotly를 공부한 내용을 포스팅하려고 합니다.
이번 포스팅에서는 모든 그래프의 기본이라 할 수 있는 선 그래프(Line Chart, 라인 차트)를 그리는 방법에 대해서 소개하려고 해요.
오늘 다룰 내용은 다음과 같아요.
2. Plotly를 이용한 선 그래프(Line Chart, 라인 차트) 그려보기
3. Plotly를 이용한 선 그래프(Line Chart, 라인 차트) 여러 개 그려보기
1. Plotly 그래프 그리는 원리
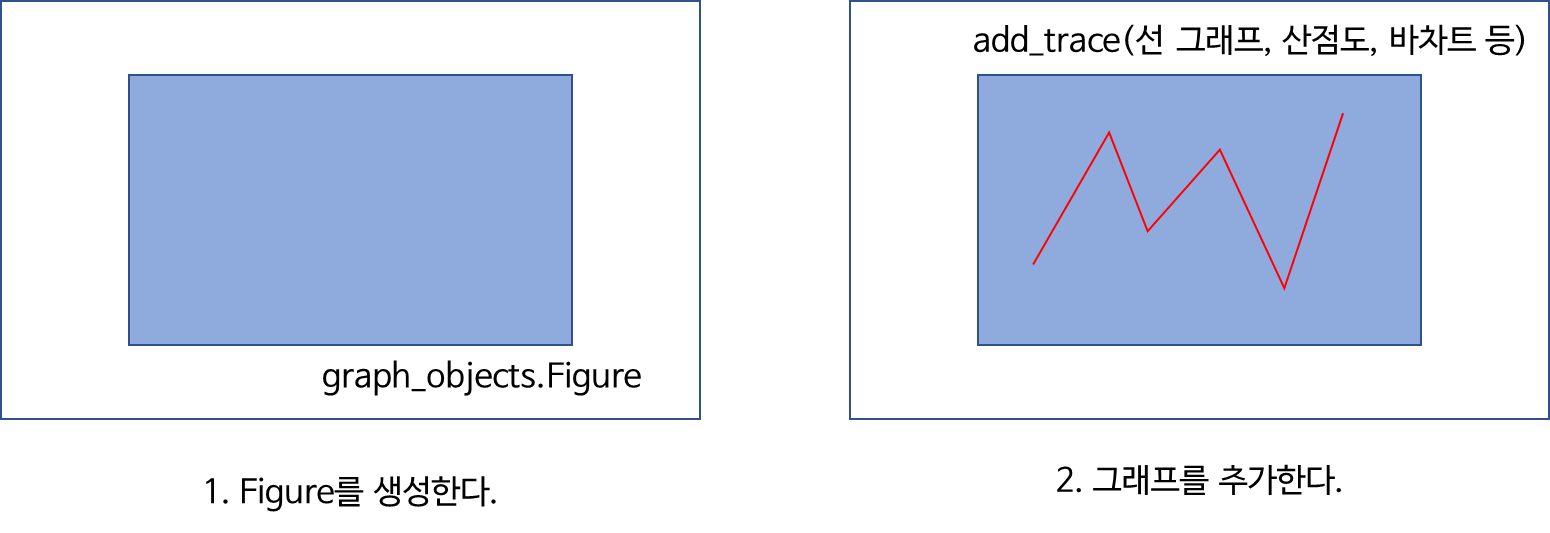
Plotly에서 그래프를 그리는 기본적인 원리는 다음과 같습니다.

1) Figure를 생성
먼저 Figure를 생성합니다. 이는 그래프를 그리기 위한 일종의 도화지를 준비하는 작업이라고 생각하시면 됩니다. Figure 생성 방법은 여러 가지가 있습니다만 꽁냥이는 graph_objects.Figure를 이용하여 생성할 수 있습니다.
참고로 express라는 것을 이용하여 생성할 수도 있습니다. 이는 뒤에서 살펴보겠습니다.
2) 그래프 요소 추가
이제 생성된 Figure 위에 그래프 요소를 추가 합니다. 여기서 그래프 요소란 산점도(Scatter Plot), 선 그래프(Line Chart), 막대그래프(Bar Chart)를 말합니다. Plotly에서 그래프 요소는 add_trace를 이용하여 추가한다는 것을 기억하세요.
2. Plotly를 이용한 선 그래프(Line Chart, 라인 차트) 그려보기
먼저 Plotly를 설치해주세요.
pip install plotly
아래의 코드는 Plotly를 이용하여 그래프(Line Chart, 라인 차트)를 그리는 기본적인 코드입니다.
import plotly.express as px
import plotly.graph_objects as go
fig = go.Figure() # Figure 추가
fig.add_trace(go.Scatter(x=[1,2,3], y=[4, 2, 1], mode='lines')) # 선 그래프 추가.
fig.show() # 그래프 출력 이 부분은 생략해도 그래프는 출력됨.
line 1~2
필요한 모듈을 임포트해줍니다.
line 4
꽁냥이가 앞에서 Plotly는 Figure를 먼저 생성한다고 그랬지요? go.Figure()를 이용하여 생성합니다.
line 5
이제 선 그래프(Line Chart, 라인 차트)를 추가해야 합니다. 이는 add_trace를 통해서 추가할 수 있습니다. add_trace에는 그래프 요소를 추가해야 하는데 선 그래프에 대응하는 그래프 요소는 go.Scatter로 생성합니다. go.Scatter인자에는 x 데이터, y 데이터를 배열 형태로 넣어줘야 합니다. 이때 mode는 lines로 설정하여 선 그래프를 그릴 수 있게 해 줍니다.
코드를 실행하면 아래와 같이 선 그래프(Line Chart, 라인 차트)가 그려진 것을 알 수 있습니다.
선 그래프(Line Chart, 라인 차트)는 express를 사용해도 그릴 수 있습니다.
참고로 express를 이용하면 x축 라벨과 y축 라벨을 자동으로 생성해줍니다. 또한 Pandas 데이터 프레임과 연동하여 그래프를 그리는 게 더 수월해집니다.
x=[1,2,3]
y=[3,2,4]
fig = px.line(x=x, y=y) # Figure에 선 그래프를 추가가 이미 되어있음
fig.show()3. Plotly를 이용한 선 그래프(Line Chart, 라인 차트) 여러 개 그려보기
앞에서 add_trace를 이용하면 그래프 요소를 추가할 수 있다고 했습니다. 눈치가 빠르신 분들은 선 그래프를 여러 개 그리려고 한다면 add_trace를 여러번 쓰면 되겠다는 생각을 하셨을 텐데요.
맞습니다. add_trace를 여러번 쓰면 선 그래프를 여러개 그릴 수 있어요. 이때 그래프 두 개 이상부터는 범례가 생성됩니다.
fig = go.Figure()
fig.add_trace(go.Scatter(x=[1,2,3], y=[4,2,1], mode='lines'))
fig.add_trace(go.Scatter(x=[1,2,3], y=[3,2,4], mode='lines'))
fig.show()
지금까지 Plotly를 이용하여 선 그래프(Line Chart, 라인 차트)를 그리는 방법에 대해서 알아보았습니다. 하지만 뭔가 그림이 허전하고 심심해 보이는데요. 다음 포스팅에서는 선 그래프를 꾸며보는 방법에 대해서 소개하겠습니다. 꽁냥이의 글 읽어주셔서 감사합니다. 안녕히 계세요.

'데이터 분석 > 시각화' 카테고리의 다른 글
| Plotly 그래프 부가 요소 꾸미기(배경색, 범례, 축, 타이틀) (424) | 2022.04.08 |
|---|---|
| Plotly 선 그래프(Line Chart, 라인 차트) 꾸미기 - 선 색깔, 선 스타일, 선 굵기, 텍스트(annotation) (401) | 2022.04.08 |
| Plotly 그림을 블로그에 삽입(Embedding)시키기. (396) | 2022.04.03 |
| Plotly를 이용하여 모션 버블 차트 만들기 (808) | 2021.10.28 |
| Matplotlib 이미지 파일 읽기/저장하기 (612) | 2021.08.16 |





댓글