안녕하세요. 꽁냥이에요~
꽁냥이는 아래와 같이 선 그래프에 대한 내용을 3편에 나눠서 소개하고 있어요.
2. Matplotlib을 이용하여 선 그래프 꾸미기
3. Matplotlib을 이용하여 여러 개 선 그래프 겹쳐 그리기
이번 포스팅에서는 두 번째 내용으로 Matplotlib을 이용하여 선 그래프를 꾸미는 방법에 대해서 소개하겠습니다. 구체적인 내용은 다음과 같아요.

1. 선 색깔/굵기/스타일 지정하기
먼저 선 그래프에서 선 색깔을 지정하는 방법에 대해서 알아보겠습니다. 우선 선 그래프를 그릴 데이터를 만들어 보겠습니다. (코드는 핵심 부분만 설명하고 설명하지 않는 부분은 주석을 참고하시면 됩니다)
아래 코드를 실행해주세요.
## 데이터
import pandas as pd
df = pd.DataFrame()
df['date'] = ['2020-01'+'-'+str(x).zfill(2) for x in range(1,11)] ## 날짜
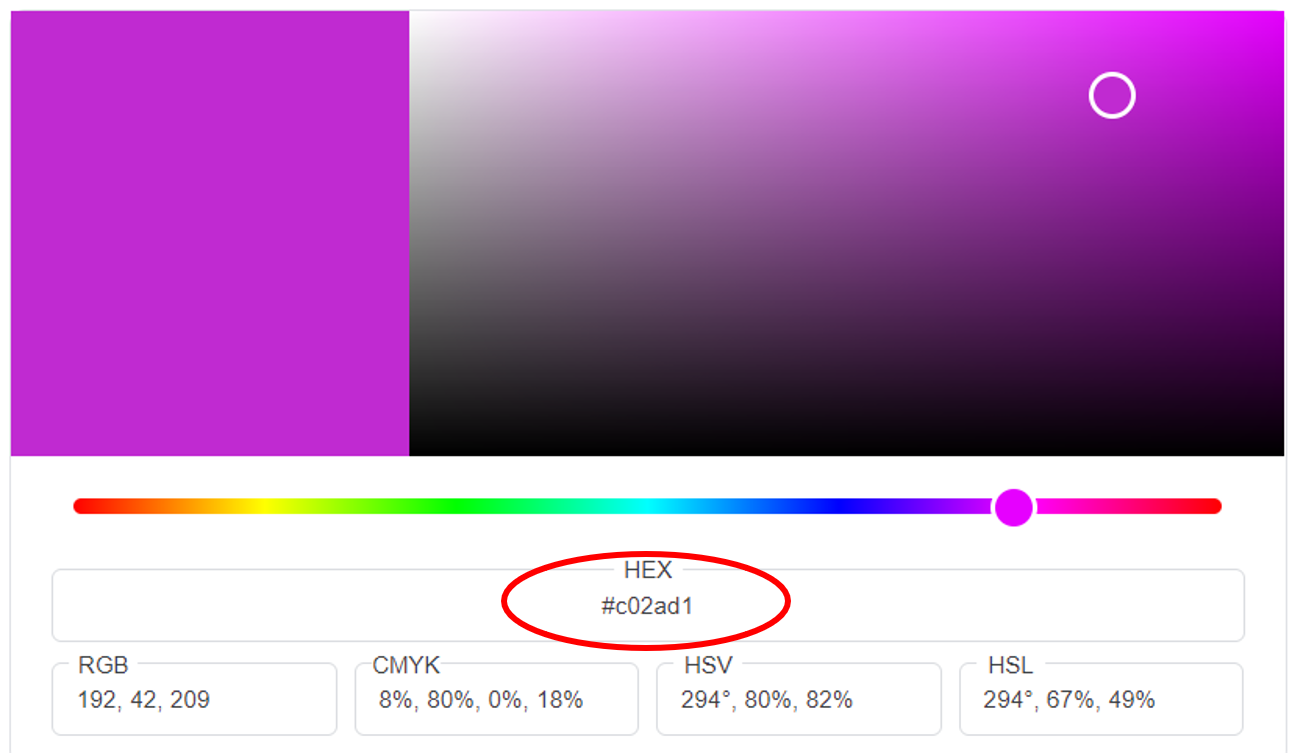
df['sales'] = [100,200,210,90,320,480,220,290,500,370] ## 매출액Matplotlib에서 선 그래프의 색상은 plot메서드의 color인자를 이용하여 설정할 수 있어요. 꽁냥이는 여기에 들어가서 맘에 드는 색깔을 찾는답니다.
우선 아래 그림과 같이 맘에 드는 색을 골라준 뒤, 빨간 동그라미 안에 있는 문자를 복사하시고요.

복사한 문자를 아래 코드에서 color에 넣어줍니다(7번째 줄).
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(10,10)) ## 캔버스 생성
fig.set_facecolor('white') ## 캔버스 색상 설정
ax = fig.add_subplot() ## 그림 뼈대(프레임) 생성
ax.plot(df['date'],df['sales'],color='#c02ad1') ## 선그래프 생성
plt.xticks(rotation=45) ## x축 눈금 라벨 설정 - 45도 회전
plt.title('Sales for 10 days',fontsize=20) ## 타이틀 설정
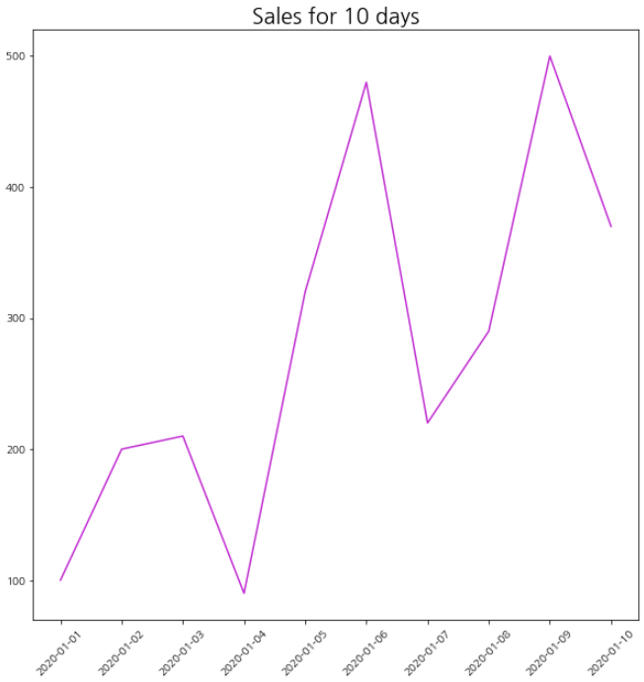
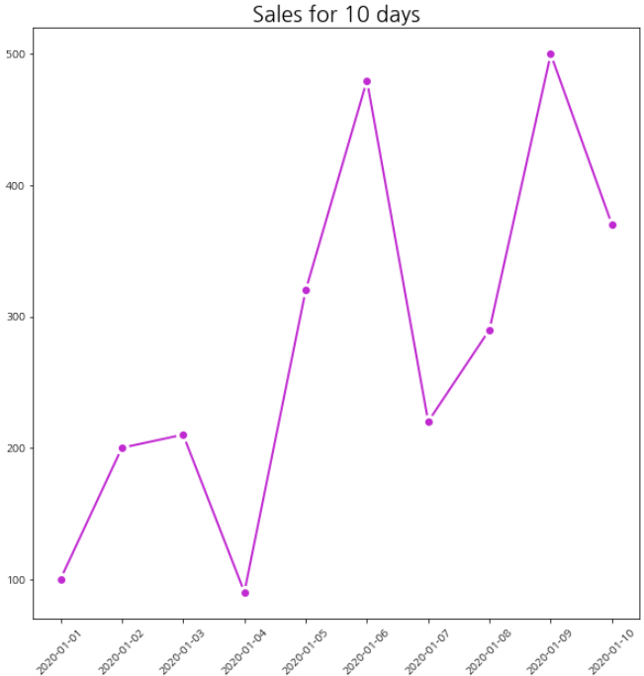
plt.show()위 코드를 실행해보세요.

위 그림을 보시면 실제로 꽁냥이가 선택한 색깔이 선 그래프에 반영된 것을 알 수 있습니다.
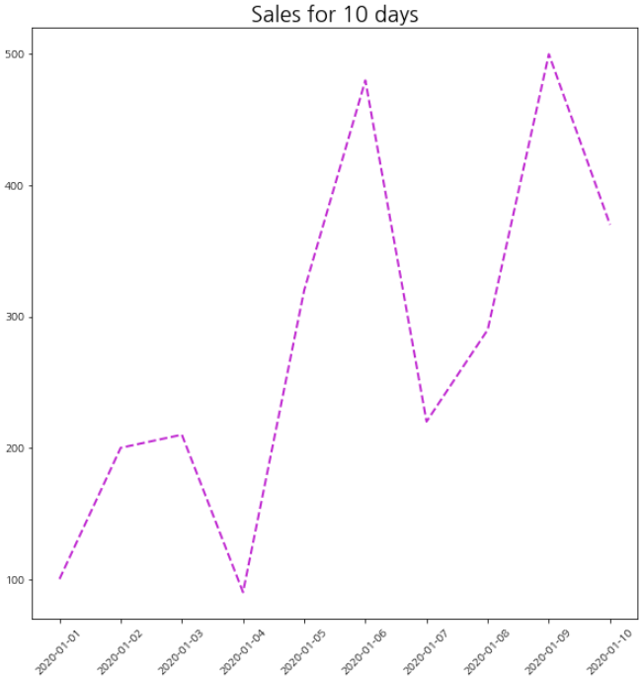
그리고 선 굵기는 plot메서드의 linewidth인자, 선 스타일은 linestyle인자를 사용하면 됩니다. 아래 코드의 9번째 줄에 linewidth와 linestyle인자에 어떤 값을 넣었는지 염두하면서 코드를 실행해보세요.
## 색깔, 굵기, 스타일 지정
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(10,10)) ## 캔버스 생성
fig.set_facecolor('white') ## 캔버스 색상 설정
ax = fig.add_subplot() ## 그림 뼈대(프레임) 생성
ax.plot(df['date'],df['sales'],\
color='#c02ad1',linestyle='--',linewidth=2) ## 선그래프 생성
plt.xticks(rotation=45) ## x축 눈금 라벨 설정 - 45도 회전
plt.title('Sales for 10 days',fontsize=20) ## 타이틀 설정
plt.show()
2. 마커 설정
plot 메서드에는 마커를 설정하기 위한 인자를 제공하고 있어요. 이 중에서 다음의 4가지를 알아보겠습니다.
marker
markersize
markeredgecolor
markeredgewidth
먼저 marker는 마커의 모양을 지정하는 인자에요. marker가 가질 수 있는 값은 여기를 참고하세요. 다음으로 markersize는 마커의 크기, markeredgecolor는 마커 테두리 색상, 마지막으로 markeredgewidth는 마커테두리 두께를 지정합니다.

아래 코드를 살펴볼게요.
## 마커 설정
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(10,10)) ## 캔버스 생성
fig.set_facecolor('white') ## 캔버스 색상 설정
ax = fig.add_subplot() ## 그림 뼈대(프레임) 생성
args_plot = [df['date'], df['sales']] ## 데이터 인자
config_plot = dict( ## 키워드 인자
color='#c02ad1', # 선 색깔
linestyle='solid', # 선 스타일
linewidth=2, # 선 두께
)
ax.plot(marker='o',markersize=10,\
markeredgecolor='white', markeredgewidth=3,\
*args_plot,**config_plot) ## 선그래프 생성
plt.xticks(rotation=45) ## x축 눈금 라벨 설정 - 45도 회전
plt.title('Sales for 10 days',fontsize=20) ## 타이틀 설정
plt.show()line 8~13
마커 관련 인자에 좀 더 집중하기 위하여 이전에 설정했던 인자들은 따로 빼주었습니다.
line 15~17
동그라미 마커를 사용하기 위하여 marker인자에 'o'를 넣었고요. 마커 크기는 10, 마커 테두리는 하얀색 그리고 마커 테두리 두께는 3으로 설정했습니다.
위 코드를 실행해 보세요.

3. 추가적으로 설정하면 좋은 것들
사실 지금까지 배운 내용만으로도 충분히 멋진 선 그래프를 그릴 수 있어요. 하지만 '보기 좋은 떡이 맛도 좋다'라는 말이 있듯이 선 그래프를 좀 더 보기 좋게 만들면 보는 사람들의 마음(?)을 사로 잡을 수 있다고 생각해요. 이에 꽁냥이는 지금의 선 그래프를 좀더 꾸며보려고 해요. 여기서 다루는 내용은 다음과 같아요.
필요 없는 축 제거
평균을 나타내는 선 추가하기
눈금선 추가하여 그래프 보기 쉽게 하기
선 그래프에 텍스트 추가하기
그럼 하나씩 살펴볼까요?
1) 필요 없는 축 제거
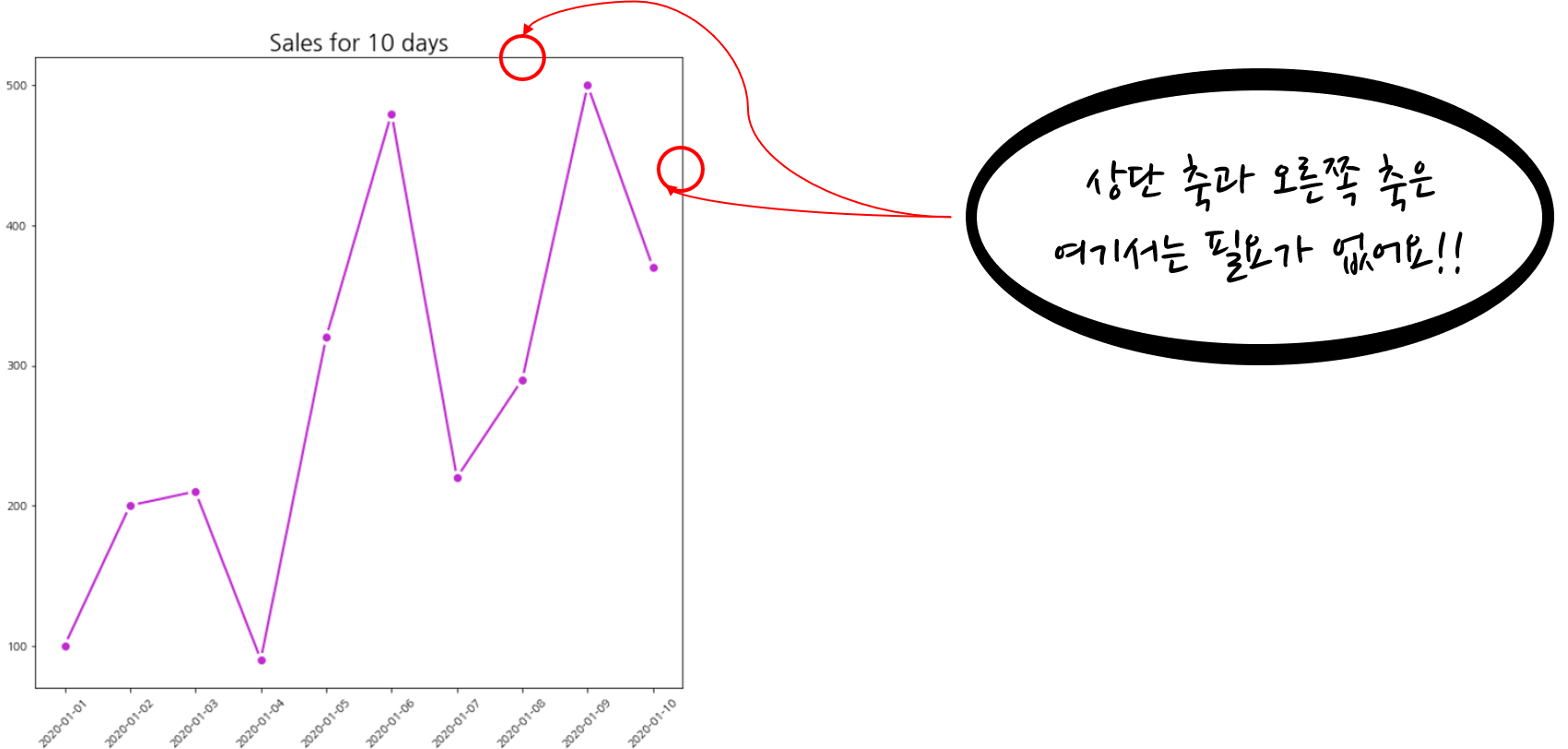
위 그림에서 보면 아무 정보를 주지 않는 필요 없는 축이 있어요. 아래 그림처럼 말이죠.

꽁냥이는 선 그래프를 그릴 때에는 필요 없는 축을 보이지 않게 숨겨둔답니다~ 여기서는 상단 축과 오른쪽 축을 숨길 거예요.
숨기는 방법은 다음의 2줄을 추가하시면 돼요.
ax.spines['right'].set_visible(False)
ax.spines['top'].set_visible(False)ax에는 4개의 matplotlib.spines.Spine클래스를 가지고 있어요. 이 클래스는 위, 아래, 오른쪽, 왼쪽 축을 딕셔너리 형태(정확히 말하면 OrderedDict)로 담고 있어요. 우리는 그중에서 오른쪽 축과 위쪽 축을 보이지 않게 해야 하므로 'right'와 'top'키에 대해서 set_visible메서드를 통해 False값을 넘겨주는 것입니다.
아래 코드는 위 2줄 코드를 추가한 거예요(8~9번째 줄).
## 축 제거
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(10,10)) ## 캔버스 생성
fig.set_facecolor('white') ## 캔버스 색상 설정
ax = fig.add_subplot() ## 그림 뼈대(프레임) 생성
ax.spines['right'].set_visible(False) ## 오른쪽 축 숨김
ax.spines['top'].set_visible(False) ## 위쪽 축 숨김
args_plot = [df['date'], df['sales']] ## 데이터 인자
config_plot = dict( ## 키워드 인자
color='#c02ad1', # 선 색깔
linestyle='solid', # 선 스타일
linewidth=2, # 선 두께
)
ax.plot(marker='o',markersize=10,\
markeredgecolor='white', markeredgewidth=3,\
*args_plot,**config_plot) ## 선그래프 생성
plt.xticks(rotation=45) ## x축 눈금 라벨 설정 - 45도 회전
plt.title('Sales for 10 days',fontsize=20) ## 타이틀 설정
plt.show()
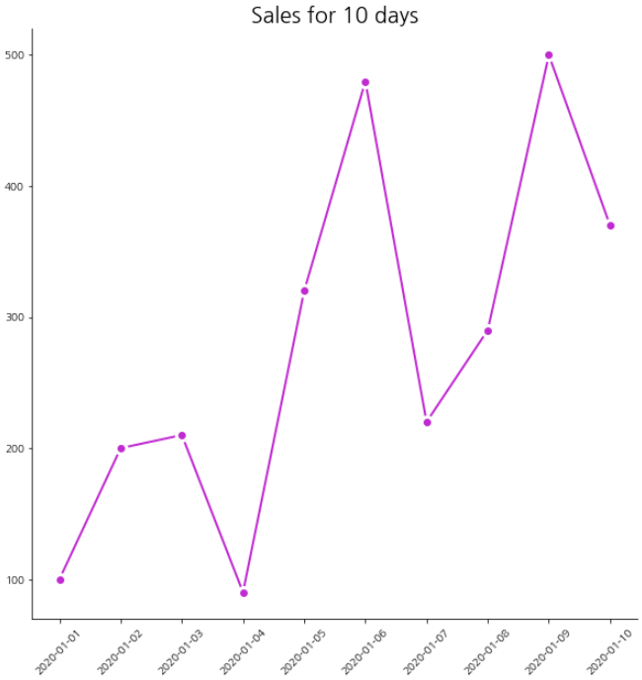
예상대로 축이 안 보이게 된 것을 확인할 수 있습니다.
2) 평균을 나타내는 선 추가하기
꽁냥이는 선 그래프가 하나일때(여러개인 경우에는 혼란을 줄 수 있어서 많이 사용하진 않아요) 항상 평균선을 추가한답니다. 그렇게 하면 보는 사람들이 평균과의 차이를 시각적으로 쉽게 알 수 있기 때문이지요.
꽁냥이는 수평선을 그려주는 axhline 메서드를 사용하여 평균선을 그릴 거예요. 아래 코드를 살펴보겠습니다.
## 평균선 추가
import matplotlib.pyplot as plt
import numpy as np
mean_sales = int(np.mean(df['sales']))
fig = plt.figure(figsize=(10,10)) ## 캔버스 생성
fig.set_facecolor('white') ## 캔버스 색상 설정
ax = fig.add_subplot() ## 그림 뼈대(프레임) 생성
ax.spines['right'].set_visible(False) ## 오른쪽 축 숨김
ax.spines['top'].set_visible(False) ## 위쪽 축 숨김
args_plot = [df['date'], df['sales']] ## 데이터 인자
config_plot = dict( ## 키워드 인자
color='#c02ad1', # 선 색깔
linestyle='solid', # 선 스타일
linewidth=2, # 선 두께
marker='o', # 마커 모양
markersize=10, # 마커 사이즈
markeredgecolor='white', # 마커 테두리 색깔
markeredgewidth=3, # 마커 테두리 두께
)
ax.plot(label='Sales', *args_plot,**config_plot) ## 선그래프 생성 - 범례라벨 추가
ax.axhline(mean_sales,label='Mean') ## 평균값을 y좌표로 하는 수평선 생성
ylim = ax.get_ylim() ## 기존의 y축 범위를 저장
## 평균값을 y 눈금에 추가한다.
yticks = list(ax.get_yticks())
yticks.append(mean_sales)
yticks = sorted(yticks)
ax.set_yticks(yticks) ## 평균이 포함된 y눈금으로 새롭게 세팅한다.
ax.set_ylim(ylim) ## 기존의 y축 범위를 유지
ax.legend(loc='upper left', fontsize=15) ## 범례 생성
plt.xticks(rotation=45) ## x축 눈금 라벨 설정 - 45도 회전
plt.title('Sales for 10 days',fontsize=20) ## 타이틀 설정
plt.show()
line 5
평균을 구합니다. 이 값은 수평선의 y좌표가 됩니다.
line 25
평균선이 들어가게 되면 선 그래프와의 비교를 위해 범례를 그려주는 것이 좋은데요. 선 그래프의 의미(여기서는 Sales)를 범례에 표시하기 위해 label인자를 추가했습니다. 범례(legend)에 대한 내용은 여기에 들어가시면 꽁냥이가 설명해놓은 포스팅이 있어요.
line 27
axhline메서드를 사용하여 평균선을 추가했습니다. 범례의 표시될 라벨 또한 추가했어요. axhilne메서드 사용법은 여기를 참고하세요.
line 32~34
y축 눈금에 평균값을 추가합니다.
이렇게 하는 이유는 평균선만 추가하면 그 값을 눈금과 비교해서 봐야 하기 때문에 보는 사람이 불편할 수 있기 때문이죠. 따라서 평균값을 y축 좌표에 추가하여 그 값이 무엇인지 명확하게 알려주는 것이 좋습니다.
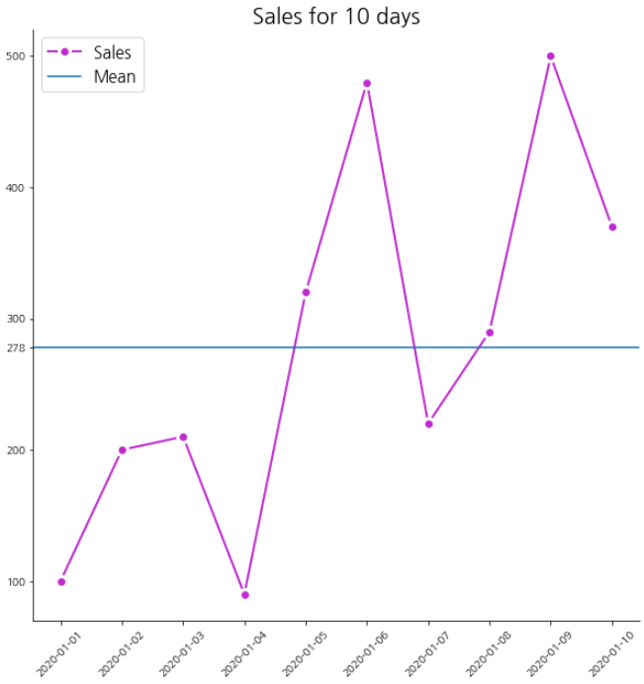
자 그럼 위 코드를 실행해볼까요?

어때요? 훨씬 보기 좋아졌지요? >0<
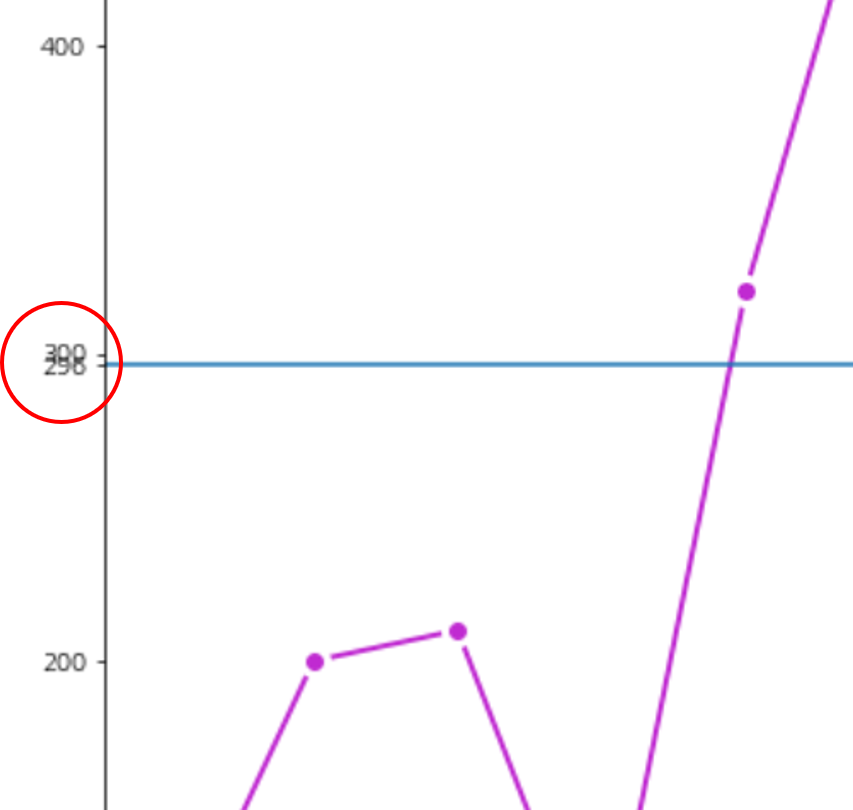
그런데 여기서 고려해야 할 사항이 있어요. 위의 경우는 평균값(278)과 근처에 있는 눈금 값(200, 300)이 어느 정도 떨어져 있었기 때문에 보는 사람들이 그래프를 읽는 데 문제가 없었는데요. 다음과 같이 평균값이 296이었다고 가정해보죠.

빨간색 동그라미에 표시된 것처럼 평균값과 y축 눈금이 겹치게 되어 보기가 불편해집니다. 이러한 경우 평균값을 눈금에 표시하지 않고 텍스트를 추가하여 그 값이 무엇인지를 나타내 주는 것이 좋습니다.
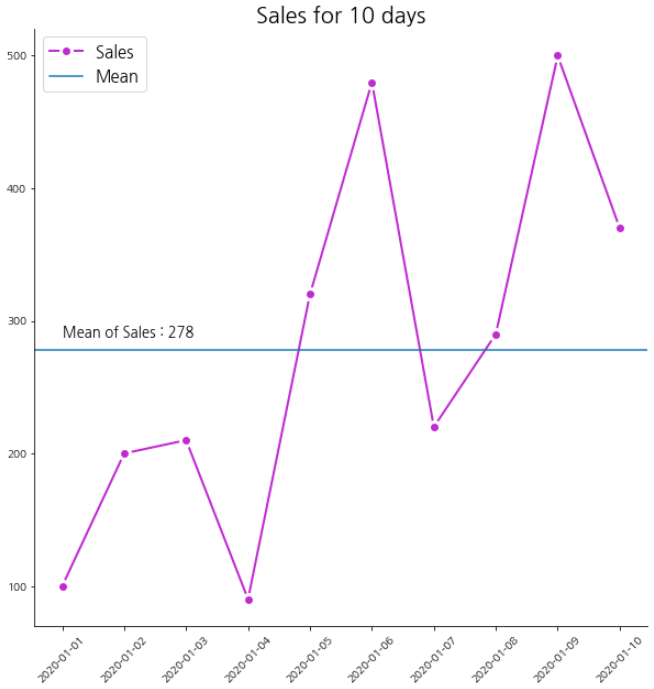
아래 코드는 text 메서드를 사용하여 평균 정보를 출력하도록 했습니다. text메서드의 사용법은 여기를 참고하세요.
## 평균선 추가
import matplotlib.pyplot as plt
import numpy as np
mean_sales = int(np.mean(df['sales']))
fig = plt.figure(figsize=(10,10)) ## 캔버스 생성
fig.set_facecolor('white') ## 캔버스 색상 설정
ax = fig.add_subplot() ## 그림 뼈대(프레임) 생성
ax.spines['right'].set_visible(False) ## 오른쪽 축 숨김
ax.spines['top'].set_visible(False) ## 위쪽 축 숨김
args_plot = [df['date'], df['sales']] ## 데이터 인자
config_plot = dict( ## 키워드 인자
color='#c02ad1', # 선 색깔
linestyle='solid', # 선 스타일
linewidth=2, # 선 두께
marker='o', # 마커 모양
markersize=10, # 마커 사이즈
markeredgecolor='white', # 마커 테두리 색깔
markeredgewidth=3, # 마커 테두리 두께
)
ax.plot(label='Sales', *args_plot,**config_plot) ## 선그래프 생성 - 범례라벨 추가
ax.axhline(mean_sales,label='Mean') ## 평균값을 y좌표로 하는 수평선 생성
ax.text(0,mean_sales+10,f'Mean of Sales : {mean_sales}',fontsize=13) ## 평균 매출 텍스트 출력
ax.legend(loc='upper left', fontsize=15) ## 범례 생성
plt.xticks(rotation=45) ## x축 눈금 라벨 설정 - 45도 회전
plt.title('Sales for 10 days',fontsize=20) ## 타이틀 설정
plt.show()
평균선을 추가할 때는 그 값을 눈금으로 보여줄지 텍스트로 보여줄지 잘 판단하셔서 그에 따른 방법을 사용하면 됩니다~
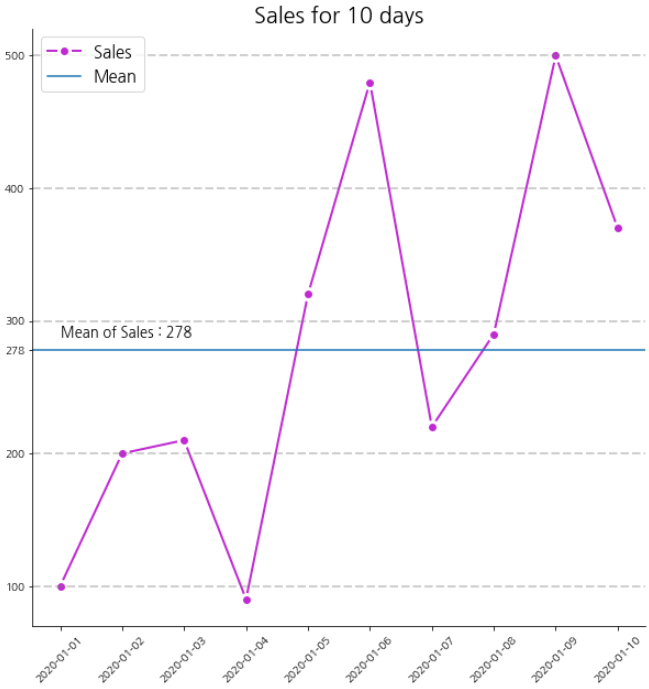
3) 눈금선 추가하여 그래프 보기 쉽게 하기
선 그래프에서 표시할 값이 많아지면 그래프 읽기가 상당히 불편하지요. 꽁냥이는 이 경우에 눈금선을 추가해서 그래프를 좀 더 보기 쉽게 만들어 준답니다. 여기서는 평균선을 그릴 때 사용했던 axhline메서드를 다시 한번 쓸 거예요.
## 평균선 추가
import matplotlib.pyplot as plt
import numpy as np
mean_sales = int(np.mean(df['sales']))
fig = plt.figure(figsize=(10,10)) ## 캔버스 생성
fig.set_facecolor('white') ## 캔버스 색상 설정
ax = fig.add_subplot() ## 그림 뼈대(프레임) 생성
ax.spines['right'].set_visible(False) ## 오른쪽 축 숨김
ax.spines['top'].set_visible(False) ## 위쪽 축 숨김
args_plot = [df['date'], df['sales']] ## 데이터 인자
config_plot = dict( ## 키워드 인자
color='#c02ad1', # 선 색깔
linestyle='solid', # 선 스타일
linewidth=2, # 선 두께
marker='o', # 마커 모양
markersize=10, # 마커 사이즈
markeredgecolor='white', # 마커 테두리 색깔
markeredgewidth=3, # 마커 테두리 두께
)
ax.plot(label='Sales', *args_plot,**config_plot) ## 선그래프 생성 - 범례라벨 추가
ax.axhline(mean_sales,label='Mean') ## 평균값을 y좌표로 하는 수평선 생성
ax.text(0,mean_sales+10,f'Mean of Sales : {mean_sales}',fontsize=13) ## 평균 매출 텍스트 출력
ylim = ax.get_ylim() ## 기존의 y축 범위를 저장
yticks = list(ax.get_yticks()) ## y축 눈금을 가져온다.
for y in yticks:
ax.axhline(y,linestyle=(0,(5,2)),color='grey',alpha=0.5) ## 눈금선 생성
## 평균값을 y 눈금에 추가한다.
yticks.append(mean_sales)
yticks = sorted(yticks)
ax.set_yticks(yticks) ## 평균이 포함된 y눈금으로 새롭게 세팅한다.
ax.set_ylim(ylim) ## 기존의 y축 범위를 유지
ax.legend(loc='upper left', fontsize=15) ## 범례 생성
plt.xticks(rotation=45) ## x축 눈금 라벨 설정 - 45도 회전
plt.title('Sales for 10 days',fontsize=20) ## 타이틀 설정
plt.show()line 33~34
axhline 메서드를 사용해서 눈금선을 y축 눈금 개수(평균선은 제외)만큼 그려줍니다. 여기서 linestyle인자에 튜플로 (0, (5, 2))를 넣었는데 이건 선 스타일을 지정하는 방식이에요. 선 스타일 지정 방식이 궁금하신 분들은 여기에 들어가시면 꽁냥이가 자세하게 설명해놓았어요.
코드를 실행해 볼까요?

눈금선이 예쁘게 잘 들어갔어요~ 짝짝!!
4) 선 그래프에 텍스트 추가하기
많은 경우에 눈금선만 가지고 그래프의 값을 보는 것보다 그 값을 같이 표시해주는게 더 좋지요.
따라서 이번에는 그래프에 값을 텍스트로 표시할거예요. 아래 코드를 보겠습니다.
## 눈금선 추가
import matplotlib.pyplot as plt
import numpy as np
mean_sales = int(np.mean(df['sales']))
fig = plt.figure(figsize=(10,10)) ## 캔버스 생성
fig.set_facecolor('white') ## 캔버스 색상 설정
ax = fig.add_subplot() ## 그림 뼈대(프레임) 생성
ax.spines['right'].set_visible(False) ## 오른쪽 축 숨김
ax.spines['top'].set_visible(False) ## 위쪽 축 숨김
args_plot = [df['date'], df['sales']] ## 데이터 인자
config_plot = dict( ## 키워드 인자
color='#c02ad1', # 선 색깔
linestyle='solid', # 선 스타일
linewidth=2, # 선 두께
marker='o', # 마커 모양
markersize=10, # 마커 사이즈
markeredgecolor='white', # 마커 테두리 색깔
markeredgewidth=3, # 마커 테두리 두께
)
line_plot = ax.plot(label='Sales', *args_plot,**config_plot) ## 선그래프 생성 - 범례라벨 추가
line_plot = line_plot[0] ## 선 그래프 요소
ax.axhline(mean_sales,label='Mean') ## 평균값을 y좌표로 하는 수평선 생성
ax.text(0,mean_sales+10,f'Mean of Sales : {mean_sales}',fontsize=13) ## 평균 매출 텍스트 출력
bbox = dict( ## 텍스트 박스 스타일 지정
boxstyle='square', # 박스 모양
facecolor='white', # 박스 배경색
)
for coord in list(line_plot.get_xydata()):
ax.text(coord[0],coord[1]+10,f'{int(coord[1])}',fontsize=12, ha='center', bbox=bbox) ## 선 그래프 텍스트
ylim = ax.get_ylim() ## 기존의 y축 범위를 저장
yticks = list(ax.get_yticks()) ## y축 눈금을 가져온다.
for y in yticks:
ax.axhline(y,linestyle=(0,(5,2)),color='grey',alpha=0.5) ## 눈금선 생성
## 평균값을 y 눈금에 추가한다.
yticks.append(mean_sales)
yticks = sorted(yticks)
ax.set_yticks(yticks) ## 평균이 포함된 y눈금으로 새롭게 세팅한다.
ax.set_ylim(ylim) ## 기존의 y축 범위를 유지
ax.legend(loc='upper left', fontsize=15) ## 범례 생성
plt.xticks(rotation=45) ## x축 눈금 라벨 설정 - 40도 회전
plt.title('Sales for 10 days',fontsize=20) ## 타이틀 설정
plt.show()line 25~26
선 그래프 요소를 line_plot 변수에 가져옵니다. 여기에는 matplotlib.lines.Line2D 클래스가 담기게 되는데 이 클래스안의 get_xydata메서드를 통해서 x, y좌표를 가져올거예요. 이 좌표를 이용하여 텍스트 위치를 조절할거예요.
line 31~34
텍스트를 그냥 표시하게 되면 선과 겹쳐지게 되어 무슨 글자인지 잘 모르게 될 수 있지요. 이를 방지하기위해 텍스트를 박스에 담아서 출력하려고 해요. bbox라는 딕셔너리에 박스 스타일과 박스 배경색을 지정했어요. 박스 스타일에는 어떤 것들이 있는지 궁금하신 분들은 여기를 참고하세요.
line 36~37
선 그래프의 x, y좌표를 이용하여 텍스트를 출력합니다. 꽁냥이는 텍스트를 그래프 점을 기준으로 조금 더 위로 표시하고 싶어서 10을 더해줬어요.
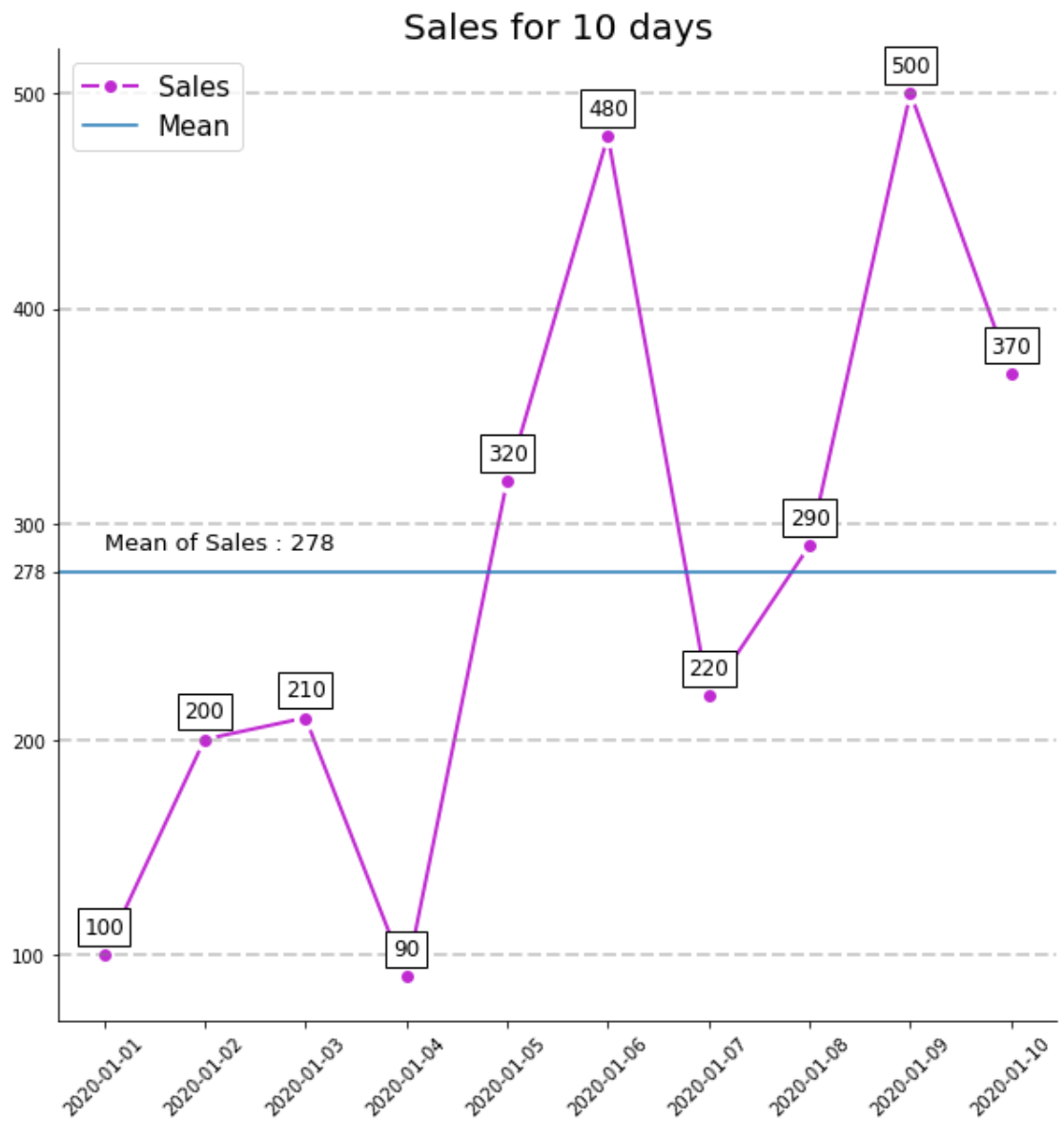
위 코드를 실행해 보세요.

텍스트가 잘 추가되었습니다~~ 짝짝!!
위 그래프를 좀 더 꾸며 볼게요.
## 눈금선 추가
import matplotlib.pyplot as plt
import numpy as np
mean_sales = int(np.mean(df['sales']))
fig = plt.figure(figsize=(10,10)) ## 캔버스 생성
fig.set_facecolor('white') ## 캔버스 색상 설정
ax = fig.add_subplot() ## 그림 뼈대(프레임) 생성
ax.spines['right'].set_visible(False) ## 오른쪽 축 숨김
ax.spines['top'].set_visible(False) ## 위쪽 축 숨김
args_plot = [df['date'], df['sales']] ## 데이터 인자
config_plot = dict( ## 키워드 인자
color='#c02ad1', # 선 색깔
linestyle='solid', # 선 스타일
linewidth=2, # 선 두께
marker='o', # 마커 모양
markersize=10, # 마커 사이즈
markeredgecolor='white', # 마커 테두리 색깔
markeredgewidth=3, # 마커 테두리 두께
)
line_plot = ax.plot(label='Sales', *args_plot,**config_plot) ## 선그래프 생성 - 범례라벨 추가
line_plot = line_plot[0]
ax.axhline(mean_sales,label='Mean') ## 평균값을 y좌표로 하는 수평선 생성
ax.text(0,mean_sales+10,f'Mean of Sales : {mean_sales}',fontsize=13) ## 평균 매출 텍스트 출력
bbox = dict(
boxstyle='square',
facecolor='white',
)
for coord in list(line_plot.get_xydata()):
ax.text(coord[0],coord[1]+10,f'{int(coord[1])}',fontsize=12, ha='center', bbox=bbox)
ylim = ax.get_ylim() ## 기존의 y축 범위를 저장
yticks = list(ax.get_yticks()) ## y축 눈금을 가져온다.
for y in yticks:
ax.axhline(y,linestyle=(0,(5,2)),color='grey',alpha=0.5) ## 눈금선 생성
## 평균값을 y 눈금에 추가한다.
yticks.append(mean_sales)
yticks = sorted(yticks)
ax.set_yticks(yticks) ## 평균이 포함된 y눈금으로 새롭게 세팅한다.
ax.set_ylim(ylim) ## 기존의 y축 범위를 유지
ax.legend(loc='upper left', fontsize=15, shadow=True) ## 범례 생성 - 그림자 효과 추가
plt.yticks(fontsize=13) ## y축 눈금 크기 설정
plt.xticks(rotation=30,fontsize=12) ## x축 눈금 회전각도와 크기 설정
plt.ylabel('Sales',rotation=90, fontsize=20, color='blue') ## y축 라벨
plt.xlabel('Date',fontsize=20, color='blue') ## x축 라벨
plt.title('Sales for 10 days',fontsize=20, color='blue') ## 타이틀 설정
plt.show()line 53
범례 박스에 그림자 효과를 추가했습니다. (shadow = True)
line 55~56
x, y축 눈금 크기를 조정했어요.
line 58~60
x, y축 라벨을 추가했고요. 타이틀 글자색도 파란색으로 설정했어요.
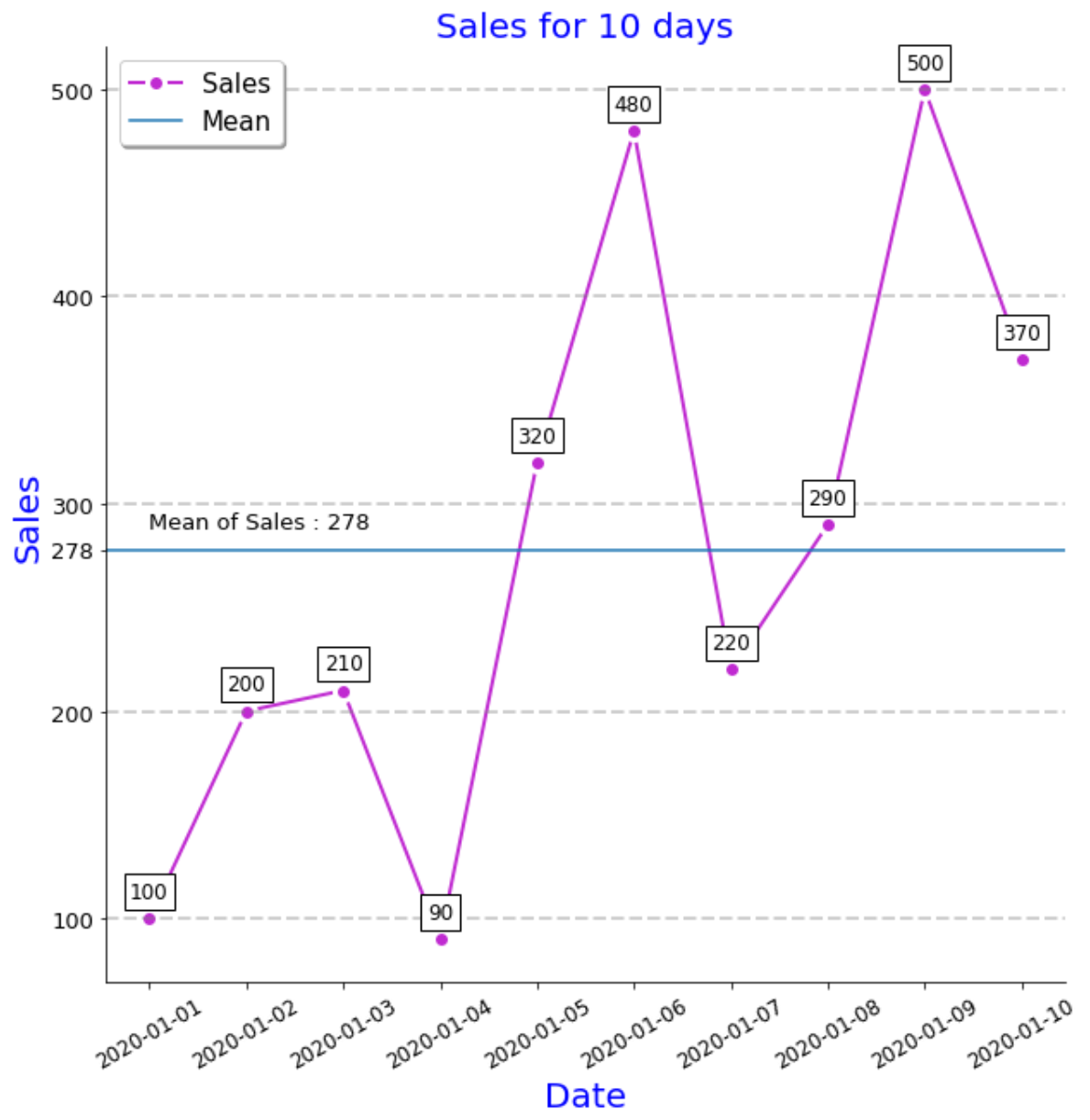
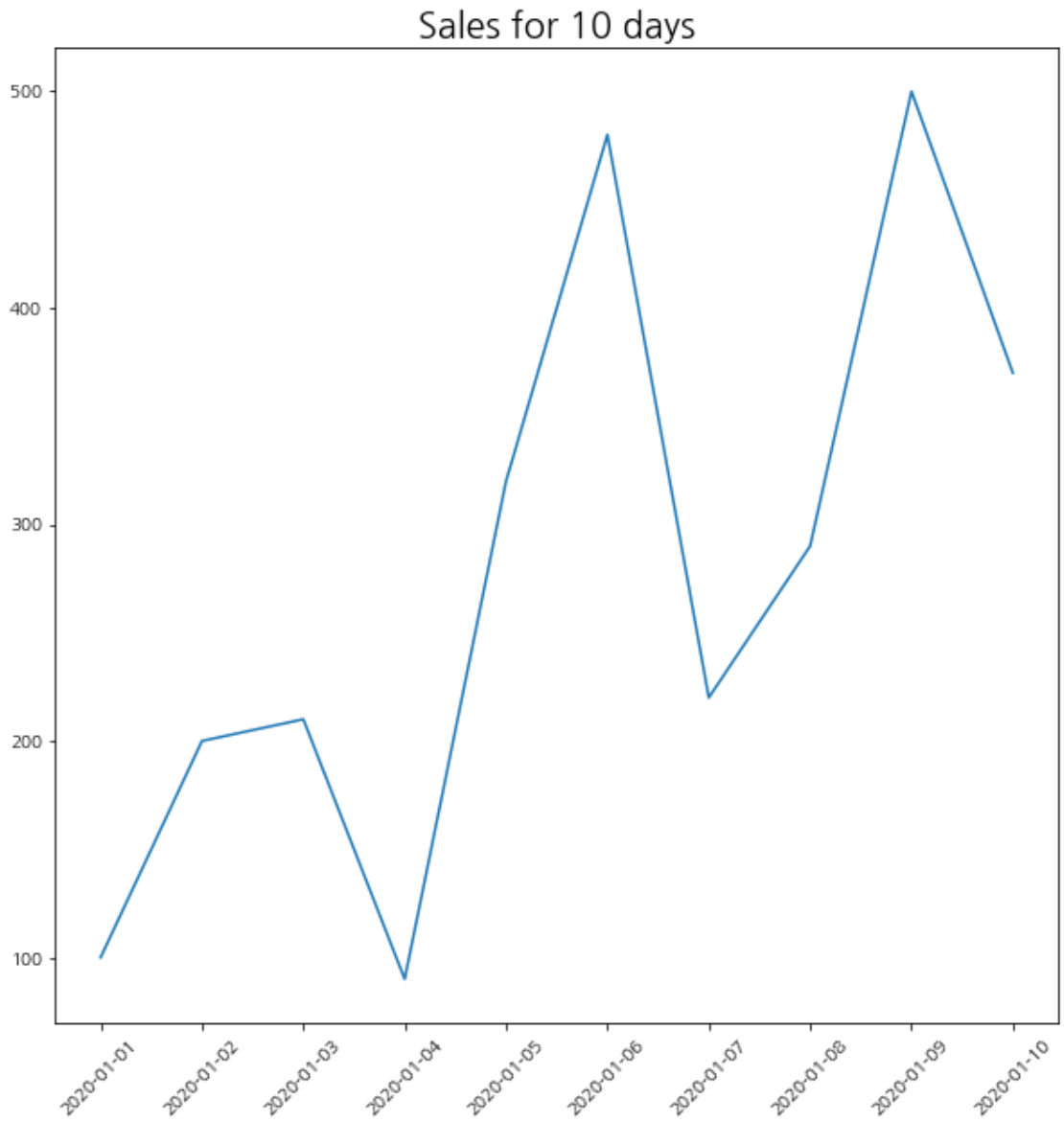
코드를 실행해보세요. 아래 그림은 위 코드를 실행한 결과(위)와 아무것도 하지 않은 기본 선 그래프(아래)를 비교한 것입니다.


차이가 확연하게 느껴지시나요? 이번에 배운 내용을 잘 활용하시면 자신만의 예쁜 선 그래프를 만들 수 있을 거예요.
지금까지 선 그래프를 꾸미는 방법에 대해서 알아봤습니다. 이번 포스팅 하나에 선 꾸미기 내용을 다 짚어 넣느라 내용이 엄청 길어졌네요. 그리고 코드 같은 경우도 추가된 것만 쓴게 아니고 전체 코드를 다 넣어서 내용이 길어진 것도 있어요. 전체 코드를 다 넣는 이유는 이 포스팅을 보시는 분들이 이걸 그대로 복사해서 바로 사용할 수 있게끔 하기 위함입니다.
보시고 궁금한 점이나 잘못된 점, 그리고 하고 싶은 말은 댓글에 남겨주세요~
도움이 되셨으면 요 아래 ♥버튼을 눌러주시면 꽁냥이에게 큰 힘이 돼요~
다음 포스팅에서는 여러 개 선 그래프를 겹쳐 그리는 방법에 대해서 알아보겠습니다. 지금까지 꽁냥이의 긴 글 읽어주셔서 감사합니다.

'데이터 분석 > 시각화' 카테고리의 다른 글
| [범례(Legend)] 3. Matplotlib을 이용한 범례 그리기 - 범례 위치 바꾸기 (419) | 2020.07.08 |
|---|---|
| [범례(Legend)] 2. Matplotlib를 이용한 범례 그리기 - 텍스트 꾸미기 (408) | 2020.07.06 |
| [범례(Legend)] 1. Matplotlib를 이용한 범례 꾸미기 - 기본 (415) | 2020.07.04 |
| [선 그래프(Line graph)] 1. Matplotlib을 이용하여 선 그래프 그리기 (398) | 2020.07.02 |
| [기타] Matplotlib 선 종류(Line style) 지정 (393) | 2020.06.28 |





댓글